flutter.io
Android、iOS共通SDK、Flutter 1.0がリリースされた。iOS開発にも利用できるとは言え、利用するにはAndroid Studioを必要とする。
Note: Flutter relies on a full installation of Android Studio to supply its Android platform dependencies. However, you can write your Flutter apps in a number of editors; a later step will discuss that.
これはFlutterにより開発をAndroid Studioで実行しなければならないという制約を意味するのではなく、あくまでもFlutterを導入、利用するにあたってAndroid Studioが依存関係になっているということだ。
Flutterの開発はVSCode (Visual Studio Code)でも対応できる。
Flutterの導入から、VSCodeでのエミュレータ起動、作成までを次のステップで紹介する。
このエントリーでは「Flutter導入チェック、flutterコマンドによるAVDの作成」を取り扱う。
Windows 10 Pro 64bitを対象環境としている。念のため、私の環境をまとめておく。
- Windows 10 Pro 1803
- Android Studio 3.2.1
- Visual Studio Code 1.29.1
- Flutter 1.0
Flutter導入チェック
Flutterを動作させるための状況が整っているのかを確認するためのコマンドが用意されている。コマンド プロンプトから次のコマンドを実行する。
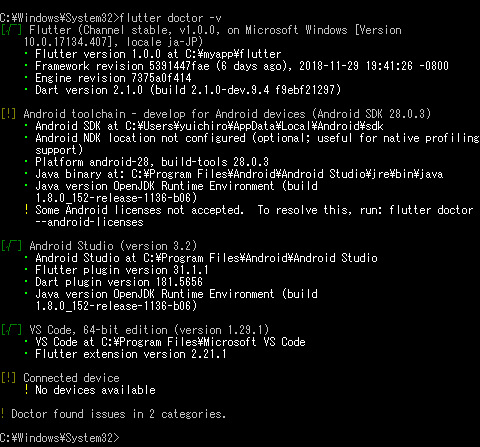
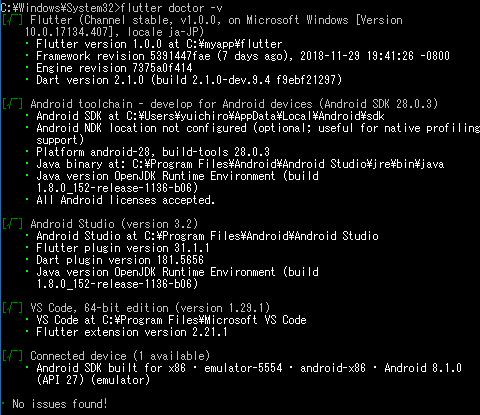
flutter doctor -v

私の環境では次の2件の異常が報告されている。
| 1 | Some Android licenses not accepted | Android SDK license agreementへの同意 |
| 2 | Connected device | ADVが登録されていない |
それぞれについて解決していく。
License agreementへの同意
指示通り、次のコマンドを実行する。
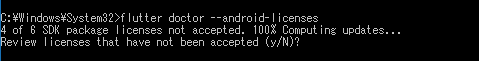
flutter doctor --android-licenses

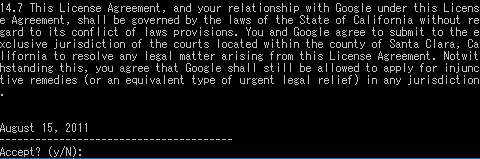
ライセンスをレビューするか問われるので、yを押下する。続いてライセンスが表示されていくので、yを押下して同意し続ける。

一通り、同意を完了したら、改めて"flutter doctor -v"を実行する。"Android toolchain"の表示が緑のチェックに変わっていることが分かる。
Android Studioへのプラグイン登録、ADVの作成、登録
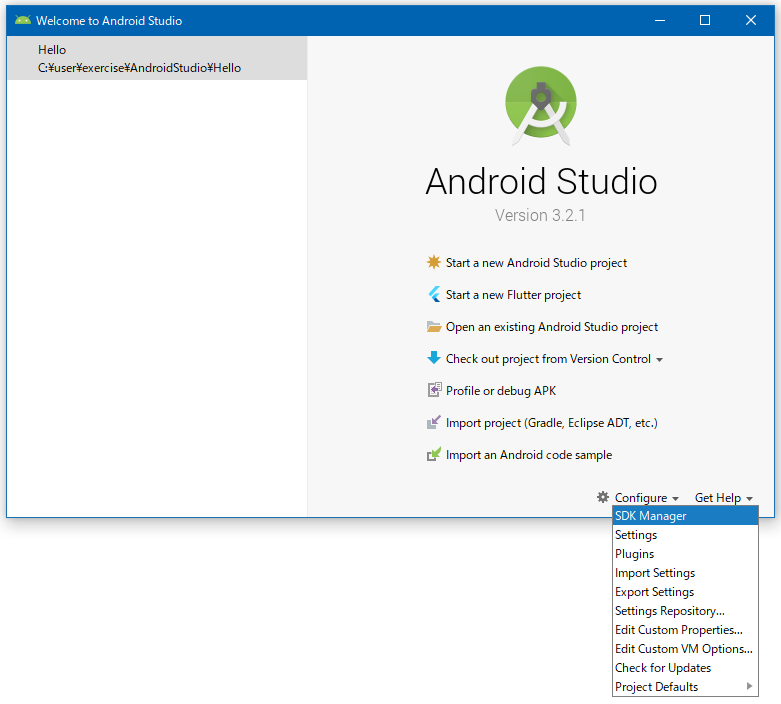
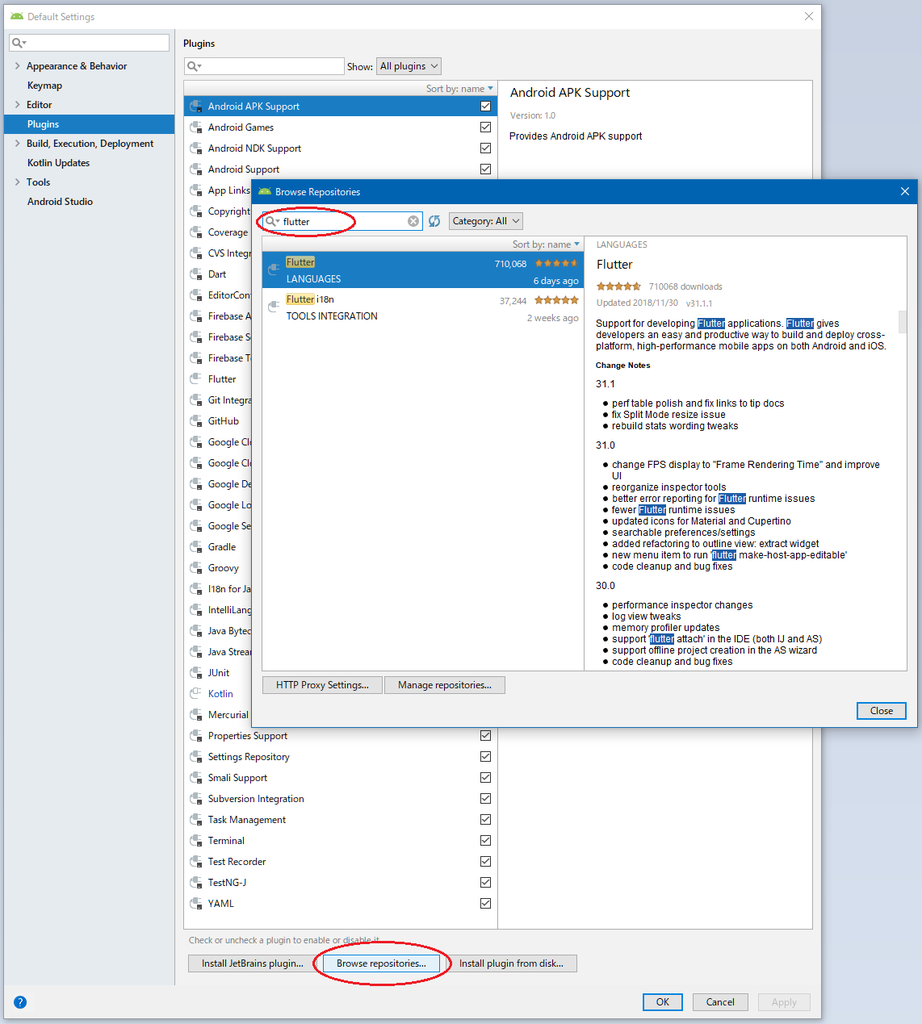
Android Studioを起動して、SDK Managerを開く。

左ペインのPluginsを選択し、ボタン"Browse repositories"を押下する。開いたWindowsの検索窓に"flutter"と入力し、検索されたプラグインをインストールする。

Flutterプラグインを導入する。FlutterプラグインはDartプラグインと依存関係があり、Flutterプラグインを導入すれば、Dartプラグインも自動的に導入される。
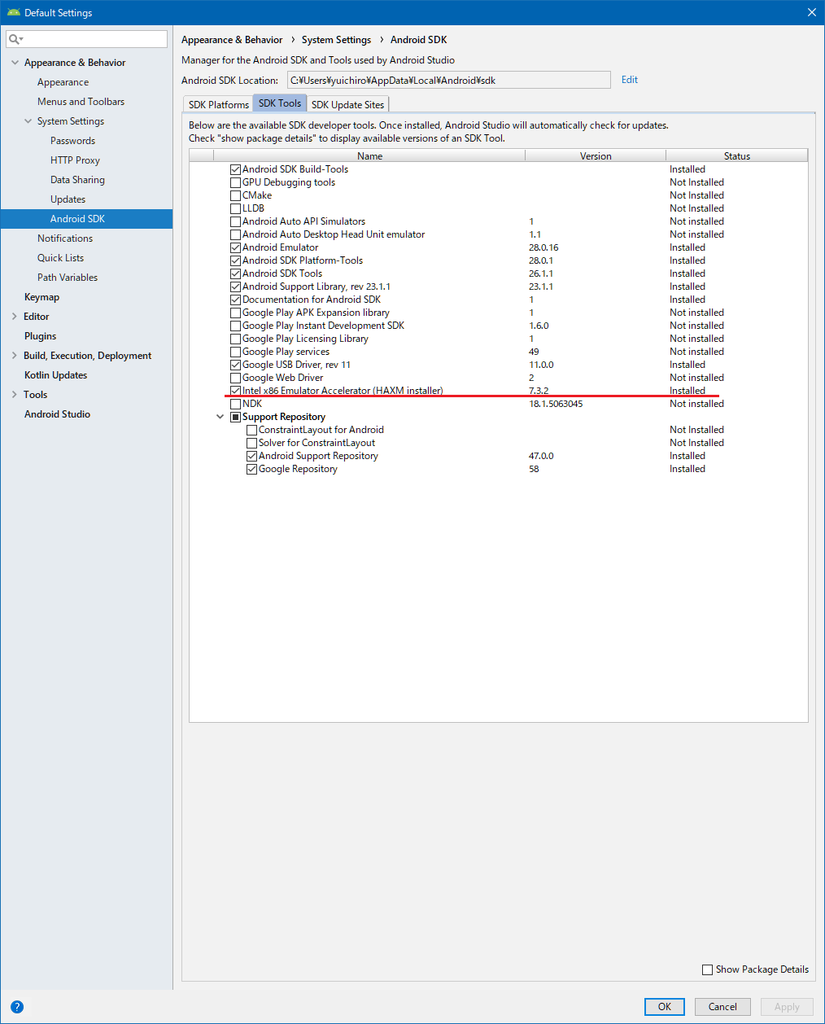
HAXMの導入
ADVの高速化についてHAXMとWHPXは排他の関係性がある。WHPXではなくHAXMを利用する場合には、SDK Managerからインストールしておく。

FlutterコマンドによるAVDの作成
AVDをAndroid StudioのGUIから作成する場合、その作成手順は次のサイトで紹介されている。
仮想デバイスを作成して管理する | Android デベロッパー | Android Developers
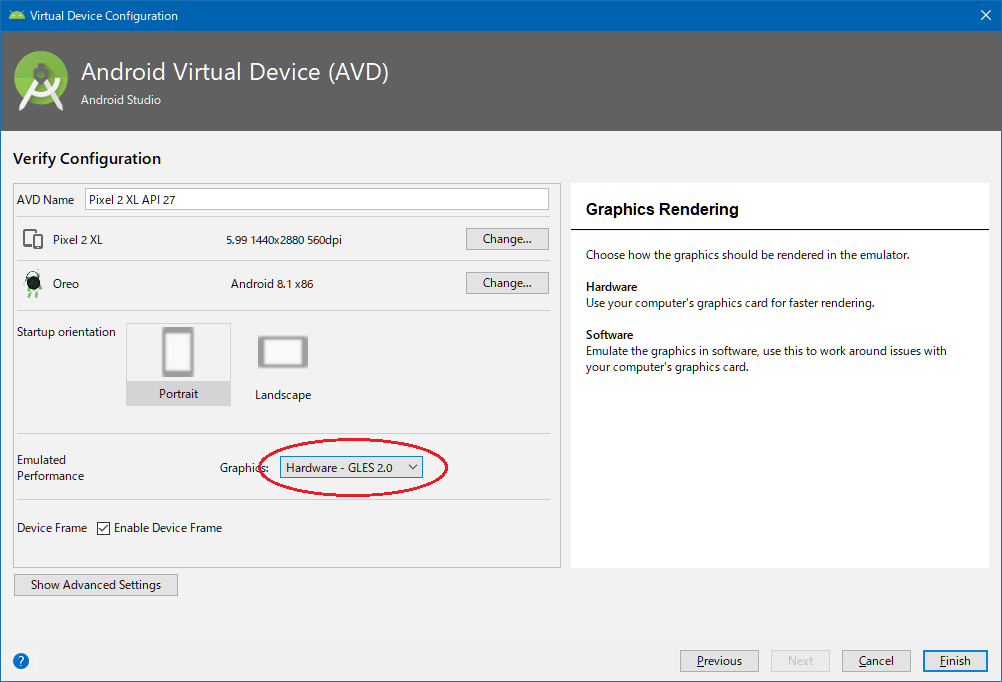
GUIによる作成手順は紹介しないが、次のことだけは触れておく。AVDの高速化に対応するため、Emulated Performanceで"Hardware - GLES 2.0"を選択することを忘れないように。

Under Emulated Performance, select Hardware - GLES 2.0 to enable hardware acceleration.
ここからコマンドによる作成手順を紹介する。作成にあたっての前提条件として、sdkmanagerから必要なイメージをインストールしていなければならない。イメージがインストールされていない場合、sdkmanagerコマンドからイメージを取得する。
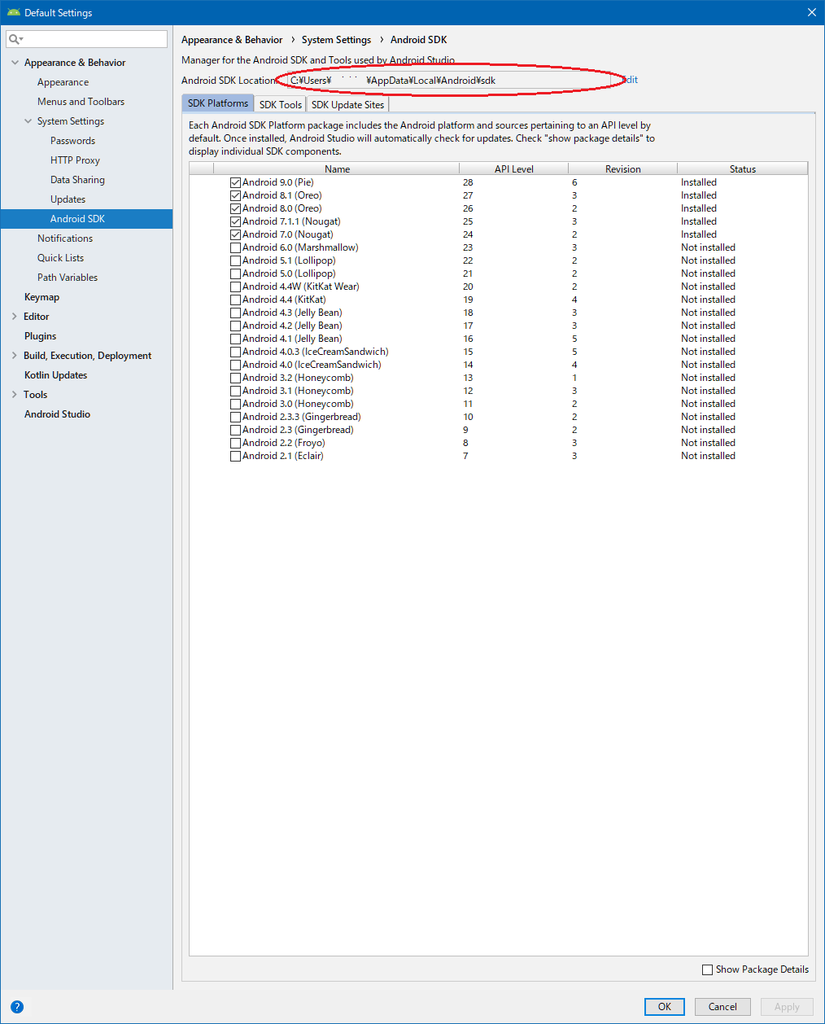
sdkmanagerを実行するための環境変数を設定しておく。sdkmanagerはAndroid SDKに収録されており、そのパスはSDK Managerから確認することができる。

環境変数を登録したらコマンド プロンプトから次のコマンドを実行する。
sdkmanager "system-images;android-27;google_apis_playstore;x86"
Android OreoのX86、Google Play版イメージをインストールしている。具体的な理由は分からないのだが、イメージによってflutterコマンドによるAVD作成が失敗することがある。少なくとも、このイメージを用いることでコマンドによるイメージ作成、並びにVSCodeからのAVD作成に成功している。
sdkmanagerコマンドの詳細については、次のページを参照してほしい。
sdkmanager | Android デベロッパー | Android Developers
イメージをインストールしたら次のコマンドを実行してAVDを作成する。
flutter emulators --create
デフォルト名"flutter_emulator"というAVDが作成される。自分で命名したい場合には"--name"オプションを用いる。
ちなみにVSCodeからAVDを作成する場合も、同様のコマンドが実行されている。この場合、nameオプションを指定できないため、AVDの命名はflutter_emulator_*となる。*には自動的に連番が付与される。
作成したAVDを次のコマンドで起動する。
flutter emulators --launch flutter_emulator
AVDが起動したら、改めて"flutter doctor -v"を実行すると、"Connected device"の表示が緑のチェックに変わっていることが分かる。

次のエントリーでは、VSCodeへプラグインを導入し、エミュレータの起動、VSCodeからのエミュレータ作成を試してみる。
impsbl.hatenablog.jp