プログラム実行環境が必要なとき、何でもwebで済ませるのが今風であるならば、paizaをはじめとするサービスを利用すれば、ブラウザだけで用が足りてしまう。ただプログラムを書き、実行結果を確認したいだけならば、そのようなオンライン環境でも十分だろう。
もしC言語のように、ビルドからデバッグ、そしてmakeのように言語周辺の事柄も学ぶ必要があるとすれば、開発環境がローカルにあると、何かと捗る。
WSL登場前のWindowsでC言語を扱おうと思えば、典型的な選択肢は次の3つだった。
特にUNIX、Linux寄りの環境を求めるユーザーは3を選ぶことになるのだが、今時はWSLで環境構築するのが妥当だろう。Linux環境のGCCが利用できるのだし、ローカル環境のVSCodeとも連携できる。
この投稿ではUbuntu + WSL環境に最低限のC言語、ビルド、デバッグ環境を構築し、ローカルのVSCodeと連携する手順を紹介する。
Windows環境へのWSL、Ubuntu、VSCode導入手順は紹介しない。それらが導入済みの環境を前提に説明を始める。
前提
事前に次のVSCode拡張を導入しておくこと。
marketplace.visualstudio.com
次のC言語拡張を導入しておいても良いが、次のことを勘違いしないように。
通常、この拡張を導入する場合、ローカル環境にインストールされる。この投稿の手順では、WSL側に導入している。あらかじめローカル環境へ導入済みであったとしても、再度WSL側に導入することになる。
marketplace.visualstudio.com
Ubuntu + WSLでのパッケージ導入
作業はUbuntu + WSL上で行う。次のパッケージをインストールする。
| パッケージ | 用途 | オプション |
|---|---|---|
| build-essential | gcc、make、ライブラリ | 必須 |
| gdb | デバッガ | 必須 |
| emacs | エディタ | オプション |
| lldb | デバッガ | オプション |
オプションは42 Tokyo受験生のための補足だ。校舎ではiMacを利用するのだと聞いたことがある。入学試験用に特別に準備された環境でなければ、iMacにはgdbは導入されておらず、lldbが導入されているはずだ。
また節目に実施される試験では、vimかemacsしか利用できないとも聞いたことがある。emacsが必要ならば、別途インストールする必要がある。
以上のパッケージを、次のコマンドでインストールする。
sudo apt update -y sudo apt upgrade -y sudo apt install build-essential gdb emacs lldb -y
Ubuntu + WSLとVSCodeの連携
まずテスト・プログラムを作成するフォルダを用意する。次のコマンドを実行する。必要なフォルダを作成したら、VS Code Serverのインストールが始まる。
mkdir -p ~/project/hello cd project/hello code .

終了後、Windows側でVSCodeが自動的に起動する。この時、前述のフォルダがWorkspaceとして自動的に設定されている。
WSL側でコマンド「code .」を実行すれば、ローカル側でVSCodeが起動する。そのときのWorkspaceはコマンドを実行したフォルダになる、ということだ。
初回起動時に信頼関係の確認を求められるので、許可する。

VSCodeとの連携確認
はじめに
VSCodeはWorkspace配下のフォルダ「.vscode」に、次の2ファイルを生成する。
| launch.json | ビルド設定 |
| tasks.json | デバッガ設定 |
テスト用プログラム
#include <stdio.h> int main(int argc, char const *argv[]) { printf("hello1\n"); printf("hello2\n"); printf("hello3\n"); return 0; }
IntelliSense
まずフォルダ名と同じプログラム「hello.c」を作成する。後述するtask.jsonの説明のため、ここではプロジェクトのフォルダ名である「hello」と、プログラム名を一致させている。
このときVSCodeがC/C++用拡張のインストールを推奨してくる。これが先に紹介した、WSL側への拡張導入だ。
プログラムの内容は、前述のテスト用プログラムだ。プログラムを入力し始めると、IntelliSenseが機能していることが確認できる。
 |
 |
ビルド
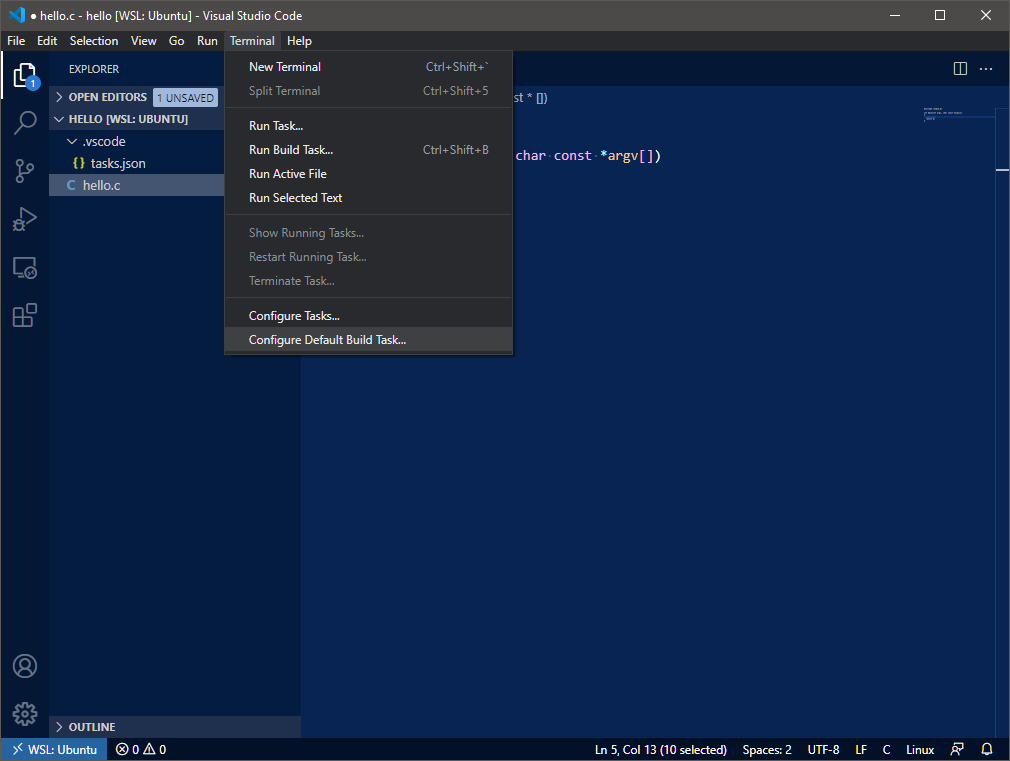
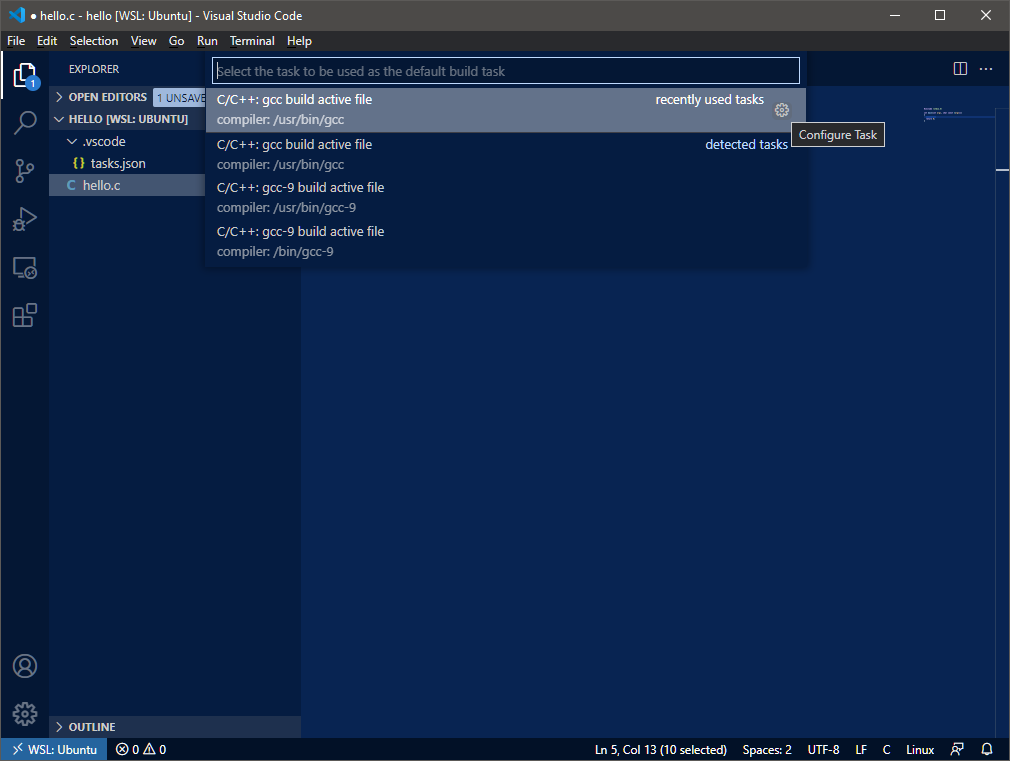
次のメニューを辿り、「C/C++:gcc build active file」の「Configure Taks」を確認することで、tasks.jsonを参照することができる。
Terminal > Configure Default Build task...
ファイル中の"args"が、gccの引数だ。次の記述に注目してほしい。Workspaceフォルダに実行ファイルが生成される。そのファイル名は、ソースコードのファイル名から拡張子を除いたものだ。
"${fileDirname}/${fileBasenameNoExtension}"
次のメニューを辿ることで、実行ファイルが生成される。
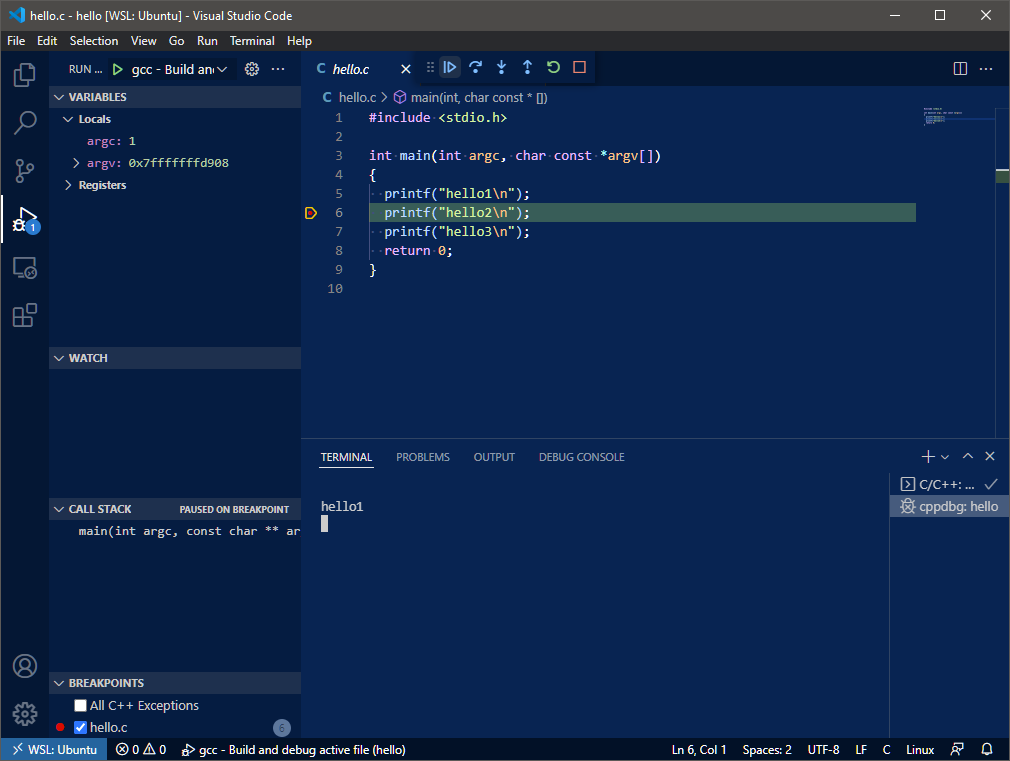
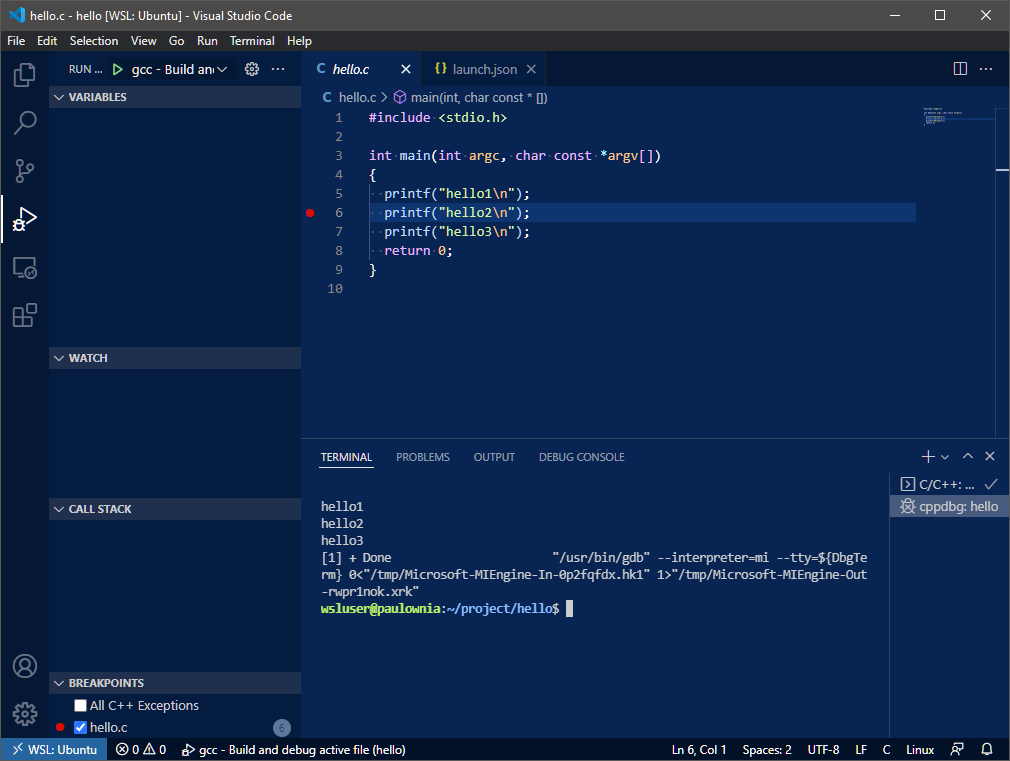
Terminal > Run Build Task...
 |
 |
 |
WSLとVSCodeが連携し、問題なくビルドが実行されることが確認できた。